dev-resources.site
for different kinds of informations.
Understanding the useState Hook in React
Understanding the useState Hook in React
React is a powerful JavaScript library for building user interfaces, and it provides various tools to manage the state of your components. One essential tool is the useState hook, which allows functional components to manage local state. In this article, we'll explore the basics of the useState hook and how it can be used to handle state in React applications.
What is useState?
useState is a hook that was introduced in React 16.8 to functional components, enabling them to have stateful logic. Before hooks, state management was primarily done in class components. With the advent of hooks, functional components can now manage state without the need for class components.
How to Use useState:
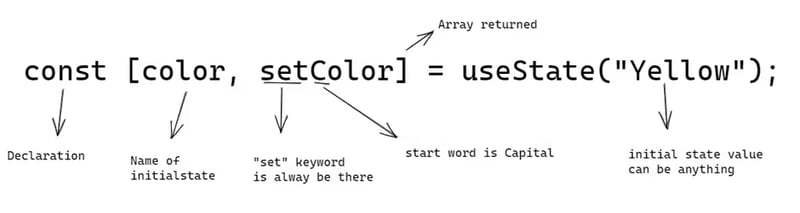
The useState hook is a function that takes an initial state as an argument and returns an array with two elements: the current state value and a function that allows you to update that value. Let's dive into a simple example:
import React, { useState } from 'react';
function Counter() {
// Declare a state variable named 'count' with an initial value of 0
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
In this example, we initialize a state variable count using useState(0). The setCount function allows us to update the count state. The button's onClick event is connected to a function that increments the count when clicked.
Updating State:
It's crucial to note that when updating state based on the previous state, you should use the functional form of the update function. This ensures that you're working with the most recent state. Here's an example:
const [count, setCount] = useState(0);
// Correct way to update state based on the previous state
setCount((prevCount) => prevCount + 1);
Handling Complex State:
useState is not limited to primitive values like numbers. You can use it with objects, arrays, or any other JavaScript data type. Here's an example of managing state for a form:
import React, { useState } from 'react';
function Form() {
const [formData, setFormData] = useState({
username: '',
email: '',
password: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData((prevData) => ({
...prevData,
[name]: value,
}));
};
const handleSubmit = (e) => {
e.preventDefault();
console.log( formData);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" name="username" value={formData.username} onChange={handleChange} />
<input type="email" name="email" value={formData.email} onChange={handleChange} />
<input type="password" name="password" value={formData.password} onChange={handleChange} />
<button type="submit">log in</button>
</form>
);
}
In this example, the formData state is an object with properties for the username, email, and password. The handleChange function uses the functional form of setFormData to update the state based on the previous state, ensuring that we maintain the existing state properties.
Conclusion:
The useState hook is a fundamental tool for managing state in functional components in React. By understanding its basic usage and applying it to different scenarios, you can efficiently handle state logic and build dynamic and interactive user interfaces. As you continue your journey with React, mastering the useState hook will empower you to create more sophisticated and responsive applications. Happy coding!
Featured ones: