dev-resources.site
for different kinds of informations.
A Simple Guide to Developing AJAX-Driven Plugins for WordPress
Introduction
In this comprehensive guide, we will explore how to develop AJAX-driven plugins for WordPress, covering everything from setting up the basic structure to securing AJAX requests and adding custom admin menus.
Plugin Structure and Setup
To get started, let's take a look at the overall structure of our plugin. We will follow best practices by organizing our code within a namespace and creating a class to encapsulate all functionality. Here's what the initial setup might look like:
<?php
/*
Plugin Name: WP AJAX Plugin
Description: A simple AJAX example for WordPress.
Version: 1.0
Author: Your Name here
Text Domain: wp-ajax-plugin
*/
namespace MyAjaxPlugin;
// Prevent direct access
defined('ABSPATH') or die('No script kiddies please!');
class MyAjaxPlugin {
// ...
}
new MyAjaxPlugin();
?>
This code sets up the basic plugin structure, including the necessary PHP comments for proper identification and activation of the plugin.
Enqueuing Scripts
Now that we have our plugin set up, let's enqueue the necessary scripts for our AJAX-driven plugin. To do this, we will use the add_action('admin_enqueue_scripts', ...) hook to register our JavaScript file and localize variables for use in our JavaScript code. Here's an example of how to enqueue a script:
public function adminScripts($hook) {
if ('toplevel_page_my-ajax-plugin' !== $hook) {
return;
}
wp_enqueue_script('my-ajax-request', plugin_dir_url(__FILE__) . 'js/ajax-script.js', ['jquery'], false, true);
wp_localize_script('my-ajax-request', 'MyAjax', ['ajaxurl' => admin_url('admin-ajax.php')]);
}
The adminScripts method checks whether the current hook matches our plugin's top-level page. If it does, it enqueues the my-ajax-request script and localizes the ajaxurl variable for use in our JavaScript code.
Localizing JavaScript
Localization is crucial for ensuring that our plugin works correctly across different languages and environments. By using the wp_localize_script function, we can pass data from PHP to JavaScript while preserving any existing translations. For example:
var myAjaxRequest = {
url: MyAjax.ajaxurl,
nonce: MyAjax.nonce
};
In this case, we're passing the ajaxurl and nonce values from our PHP code to our JavaScript code, allowing us to make secure AJAX requests.
Secure AJAX Handling
When working with AJAX in WordPress, security should always be a priority. One way to ensure secure communication between the server and client is by using nonces. Nonces help protect against cross-site request forgery attacks by verifying that the request was initiated by an authorized source. Here's an example of how to handle AJAX requests securely:
if (wp_verify_nonce($_POST['nonce'], 'my-ajax-nonce')) {
// Process the request
} else {
// Invalid nonce, reject the request
}
By checking the validity of the nonce before processing the request, we can prevent unauthorized actions and maintain the security of our plugin.
Adding Admin Menu
Adding a custom admin menu to our plugin is straightforward thanks to the add_menu_page function. This function takes several arguments, including the page title, menu title, capability, menu slug, callback function, and icon URL. Here's an example of how to add a custom admin menu:
function adminMenu() {
add_menu_page(
esc_html__('My AJAX Plugin Settings', 'my-ajax-plugin'), // Page title
esc_html__('My AJAX Plugin', 'my-ajax-plugin'), // Menu title
'manage_options', // Capability
'my-ajax-plugin', // Menu slug
[$this, 'settingsPage'], // Function to display the settings page
'dashicons-admin-generic' // Icon URL
);
}
This code adds a new top-level menu item called "My AJAX Plugin" with a submenu titled "My AJAX Plugin Settings". It also specifies the appropriate capabilities and icon for the menu.
Displaying Plugin Page
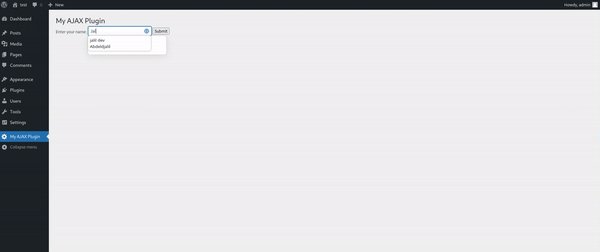
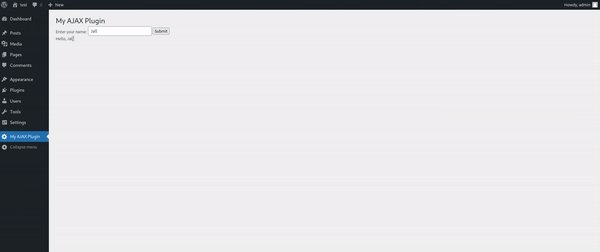
Once we have added the admin menu, we need to create the actual settings page for our plugin. This involves creating an HTML form where users can input their desired text and submit it via AJAX. Here's an example of how to display the plugin page:
function settingsPage() {
?>
<div class="wrap">
<h2><?php esc_html_e('My AJAX Plugin', 'my-ajax-plugin'); ?></h2>
<form id="my-ajax-form">
<label for="name"><?php esc_html_e('Enter your name:', 'my-ajax-plugin'); ?></label>
<input type="text" name="name" id="name" required>
<input type="hidden" name="nonce" id="my_nonce" value="<?php echo wp_create_nonce('my-ajax-nonce'); ?>">
<button id="submit-name"><?php esc_html_e('Submit', 'my-ajax-plugin'); ?></button>
</form>
<div id="message"></div>
</div>
<?php
}
This code creates a simple form with an input field for the user's name and a hidden nonce field. When the user submits the form, the AJAX request will be sent to update the "message" div with a success message.
Conclusion
In conclusion, By understanding the various aspects involved, such as plugin structure, script enqueuing, localization, secure AJAX handling, and custom admin menus, we can create powerful and engaging experiences for our users.
Keep in mind that this code is not intended to be used on production.
The complete code is on this Github repository
Featured ones: