dev-resources.site
for different kinds of informations.
Send Form Data With Ajax
Published at
9/16/2023
Categories
javascript
webdev
jquery
ajax
Author
yubaeloualidi
Author
13 person written this
yubaeloualidi
open
Hello For Everyone !
Steps:
- Create an index.html file (HTML)
- Create a app.js file (JavaScript)
// You Can Also Style Your Form If You Need That !
HTML Codes:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>
Send Form Data With Ajax
By (https://dev.to/yubaeloualidi)
</title>
</head>
<body>
<div id="message"></div>
<form id="form">
<input type="text" name="username" autocomplete="off" required="required" />
<input type="password" name="password" autocomplete="new-password" required="required" />
<button id="login" type="submit">Login</button>
</form>
<script src="app.js"></script>
</body>
</html>
JavaScript Codes:
const request = new XMLHttpRequest(),
form = document.getElementById("form"),
login = document.getElementById("login"),
message = document.getElementById("message");
form.onsubmit = event => {
event.preventDefault();
const formData = new FormData(form);
var body = "";
for (const [key, value] of formData) {
body += `${key}=${value}&`;
}
body = body.substring(0, body.length - 1);
request.addEventListener('readystatechange', () => {
if (request.readyState === 4 && request.status === 200) {
console.log(JSON.parse(request.responseText));
}
})
request.open('POST', 'read.php');
// Warning: you need to change the request URL (read.php) with
your personal
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;");
request.send(body);
}
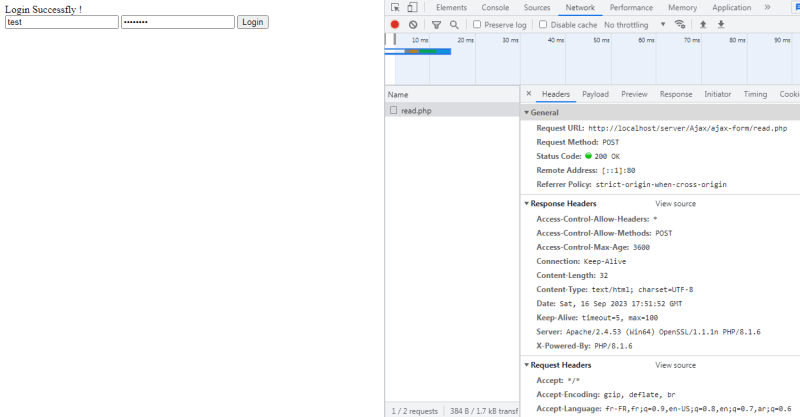
When You Click on The Button (login), You Can Check if The request is sended in (web developers tool -> network -> your file)
ajax Article's
30 articles in total
How to Load More data using ajax pagination on scroll in laravel 11 Example
read article
Ajax: Revolutionizing Web Interaction - A Comprehensive Guide
read article
How to create ajax How to create ajax dependent dropdown in laravel 11
read article
A Comprehensive Guide with XHR, Fetch API, Axios and jQuery AJAX
read article
Vaadin, the battery-included server-side AJAX framework
read article
Augmenting the client with Alpine.js
read article
Augmenting the client with Vue.js
read article
A short history of AJAX and SSR
read article
Experimenting with AJAX and APIs: A Comprehensive Guide for Beginners
read article
Asynchronous Requests in JavaScript: AJAX, JQUERY, FETCH and AXIOS.
read article
JS: Geek Out with AJAX
read article
Exploring django-ajax: Simplifying AJAX Integration in Django
read article
Exploring The Power Of AJAX Flex In Web Development
read article
Laravel 11 Ajax Form Submit With Validation
read article
com.girl.brashcrab
read article
Some uncommon Ajax techniques that most people don't know
read article
A Simple Guide to Developing AJAX-Driven Plugins for WordPress
read article
Do you know AJAX?
read article
419 Page expired Laravel 10|9 postman, Ajax Post, Form Submit Login
read article
crud operation using ajax in laravel 10 with popup modal
read article
How do I get my text to connect to the ajax call I am trying to connect from the ajax call to the controller?
read article
Trending Tech: HTMX
read article
Send Form Data With Ajax
currently reading
Dependent Country State City Dropdown using jQuery Ajax in Laravel 10
read article
What is AJAX in JavaScript ?
read article
Laravel 10 Ajax Crop and Upload Image using Croppie js
read article
Laravel 10 Ajax CRUD with Image Upload Tutorial
read article
Tab Content Structure with Ajax and PHP
read article
Create a mini facebook clone in laravel and ajax
read article
How To Cancel an AJAX Request in JavaScript Using the AbortController
read article
Featured ones: