In the world of IoT, geospatial data plays a crucial role in providing context to the data generated by devices. Whether it’s tracking the location of a fleet of vehicles or monitoring the status of remote assets, map-based widgets can provide an intuitive visual way to understand and interact with this data. In this article, we will explore three map-based widgets for Cumulocity IoT.
Layered Map Widget Plugin
Author: @Christian_Guether1
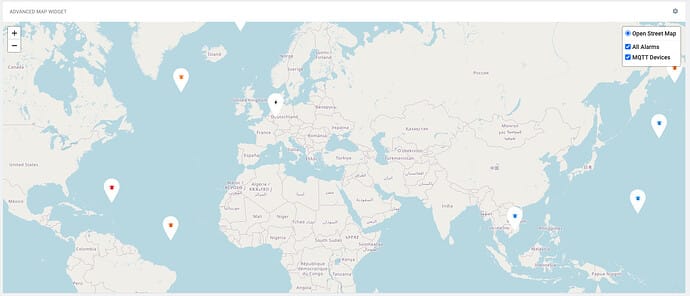
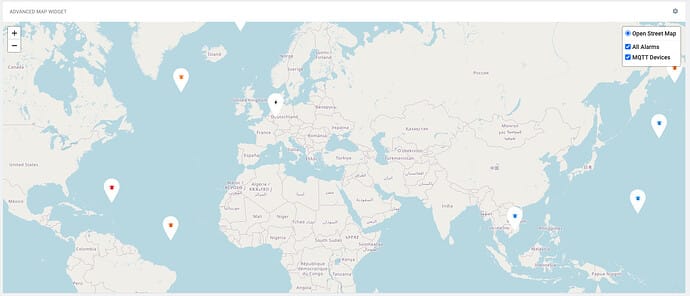
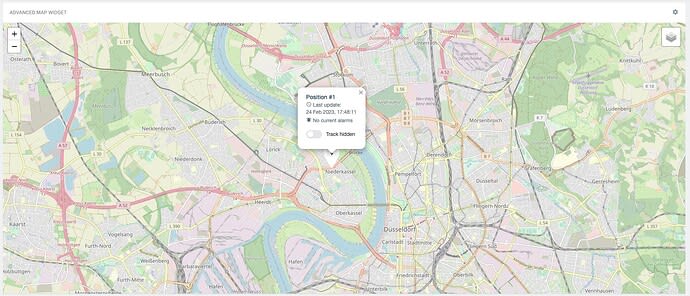
The Layered Map Widget Plugin is a Cumulocity module federation plugin that allows you to display a map with position markers for devices with c8y_Position fragments. This widget can be used in the Application Builder or Cockpit of the Cumulocity IoT platform.
Plugin containing the advanced map widget. Displays a map with position markers for selected devices. Support for configuration of additional layers and custom markers.
IoT Cumulocity Layered Map Widget plugin
Cumulocity module federation plugin containing the Layered Map widget. By installing this plugin to a cockpit application, the user can choose this widget from the catalog.
Displays a map with position markers for devices with c8y_Position fragments. The user can create multiple layers using different queries:
- fragment and value layer, e.g. show all devices with type = c8y_MQTTDevice
- inventory query layer, e.g. show all devices with critical alarm count greater 0 and having custom fragment xyz
- alarm query layer, show all devices for that at least one alarm exists matching the alarm query you create
- event query layer, show all devices for that at least one event exists matching the event query you create
The map widget is designed to scale well also with higher count of devices. Position updates and changes regarding the layers are polled using bulk requests
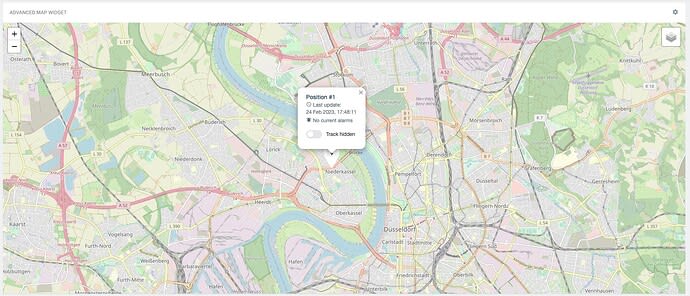
Markers can be configured…
The Layered Map Widget Plugin supports the creation of multiple layers using different queries. These layers can be based on fragment and value layers, inventory query layers, alarm query layers, and event query layers. The widget is designed to scale well with a higher count of devices, with position updates and changes regarding the layers polled using bulk requests.
Markers can be configured to show different icons, and if alarms exist, different colors will be shown depending on the highest alarm severity. Alarm details can be found in the popover of the device, which is built to be easily extended or replaced in code.


Route Tracker Plugin
Author: @Ravi_Shankar_Kumar
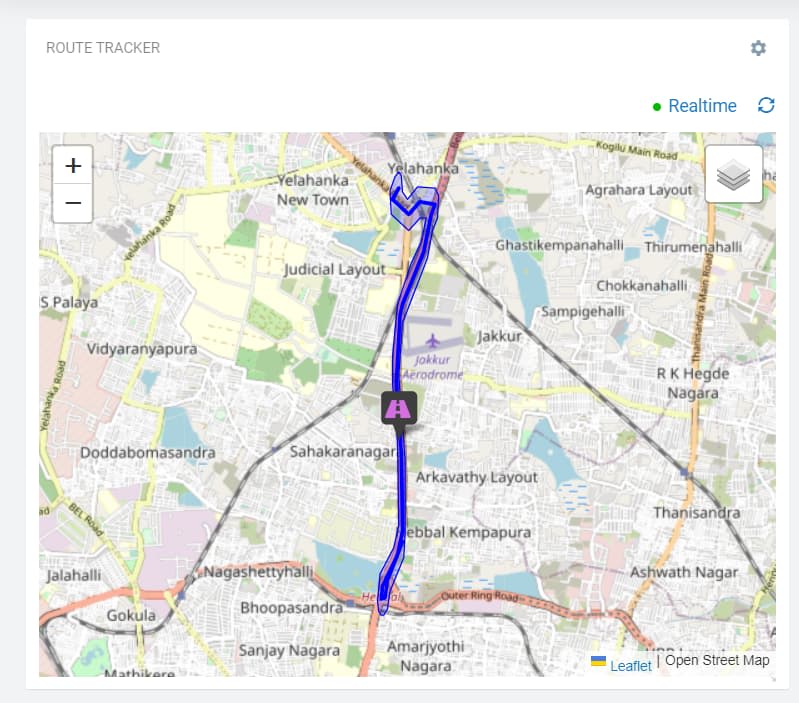
The Route Tracker Plugin is a Cumulocity module federation plugin that provides functionality for tracking routes and geofences. This widget can be used in the Application Builder or Cockpit of the Cumulocity IoT platform.
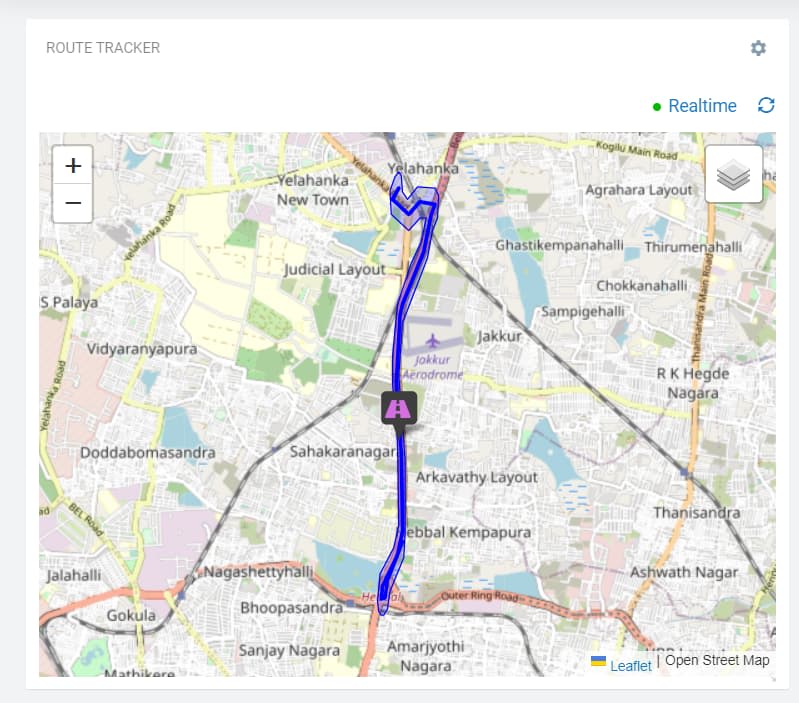
The Route Track widget help you to display route, geofence along with realtime device status and also one can enable the smart rule which gets trigged when smart rule violation happens.
Route Tracker Widget for Cumulocity 
This Route Tracker widget is the Cumulocity module federation plugin created using c8ycli. This plugin can be used in Application Builder or Cockpit
The Route Tracker widget help you to display route, geofence along with realtime device status and also one can enable the smart rule which gets trigged when smart rule violation happens.
Please choose Route Tracker release based on Cumulocity/Application builder version:
| APPLICATION BUILDER |
CUMULOCITY |
ROUTE TRACKER WIDGET |
| 2.x.x |
>= 1016.x.x |
1.x.x |
Representation

Prerequisite
Cumulocity c8ycli >=1016.x.x
Installation
Runtime Widget Deployment?
- This widget support runtime deployment. Download Runtime Binary and install via Administrations --> Ecosystems --> Applications --> Packages.
QuickStart
This guide will teach you how to add widget in your existing or new dashboard.
-
Open you application from App Switcher
-
Add new dashboard or navigate to existing dashboard
-
Click Add Widget
-
Search for Route Tracker
-
Select Target Assets or Devices
-
Click Save
…
The Route Tracker Plugin allows users to display routes, geofences, and real-time device status. It also supports the creation of smart rules that can be triggered when a smart rule violation occurs.

Smart Map Settings Widget Plugin
Author: @Darpankumar_Lalani
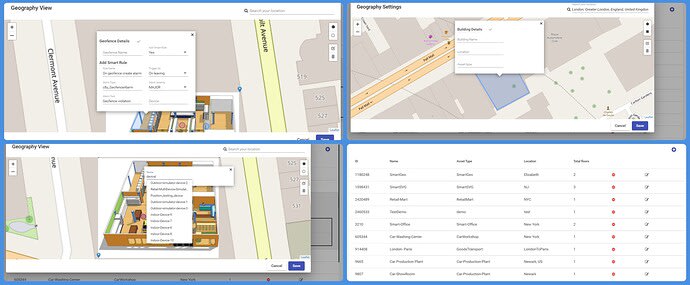
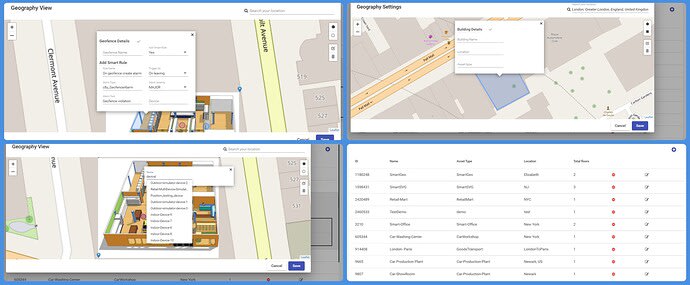
The Smart Map Settings Widget Plugin is a micro frontend plugin that can be deployed in the Application Builder or Cockpit as a Cumulocity widget. This widget allows you to mark and create a “Geography” at a specified location.
This is configuration widget for Smart Map Widget. Created by Global Presales.
Smart Map Settings Widget Plugin 
This widget 'Smart map settings' is micro frontend plugin and can be deployed in App Builder and Cockpit as a Cumulocity widget. It allows you to mark and create a Geography on specified location. After the Geography is created, it allows to create floors, Geofences and device positioning. This widget is used as configuration for Smart Map widget
Please choose Smart Map Settings release based on Cumulocity/Application builder version:
| APPLICATION BUILDER |
CUMULOCITY |
SMART MAP SETTINGS WIDGET |
| 2.0.x |
>= 1016.x.x |
1.x.x |

What's new?
-
Smart Map Settings: Smart Map Settings widget based on Angular 14.
-
Location Search: Support for Location Search to find any location across globe.
-
Geofences & Smart Rule: Now User can configure geofences and Smart Rule for geofeces on Map.
-
GeoJSON and SVG Support: User can now also upload GeoJSON and SVG file for floor plan.
-
Device Positioning: Multiple devices can be positioned on…
After a Geography is created, it allows the creation of floors, geofences, and device positioning. This widget is used as a configuration tool for the Smart Map widget, providing a flexible and intuitive interface for setting up and managing geospatial data.
You can add a Geography by drawing its location and entering the details, edit the geography details and its location, and delete the geography. You can also add, edit, delete, and revert the floor plan of the geography after its addition. The floor plan image can be previewed, rotated, and positioned using a smart rotation point. Devices can be marked on the map at the floor level.

Additional information
To support the community, we share our custom implementations across all product sets. We publish new widgets and plugins that you can freely incorporate into your IoT projects. These can be found on the Open-Source page of Software AG.
Each widget is provided as-is and without warranty or support. They do not constitute part of the Software AG product suite. Users are free to use, fork, and modify them, subject to the license agreement. While Software AG welcomes contributions, it cannot guarantee to include every contribution in the master project.
Relevant Articles
Read full topic