dev-resources.site
for different kinds of informations.
Stop Bundling Scripts for Better Web Performance
Here's the conventional advice:
for a fast webpage, split your code and bundle it.
This advice did not work for me.
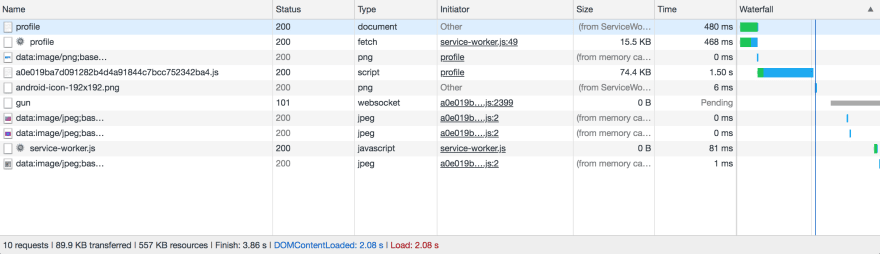
Whenever I split my code into manageable subsets, the page broke. I still bundled my code to reduce HTTP requests (using Netlify's post processing), and my page loaded in over 2 seconds, with 1.5 seconds being dedicated to the huge bundled script. Not acceptable. Shouldn't reducing HTTP requests lead to a faster page? This is web performance gospel - reduce HTTP requests!
I did have a service worker that was caching static assets for me, but the caching only increased page speed because those static assets were never used in the cached form.
The service worker would cache sea.js, but since sea.js was bundled with webrtc.js and jquery.min.js in production, that cached asset never saw the light of day.
I think you can see where I'm going with this. Unbundle!
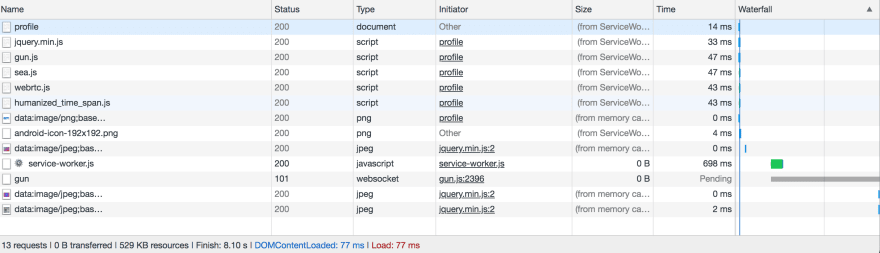
After unbundling the scripts, all of them loaded asynchronously in under 50 ms.
From 1.5 seconds of loading to 50 ms loading.
The whole page loaded in 77ms. Wow.
This speed increase from unclicking one button on Netlify's post-processing options was too incredible for me not to share.
Of course, this post assumes you are using a service worker to pre-cache static assets. If you're not, you can read the documentation to learn why service workers are useful and follow some tutorials.
I have Lighthouse, YSlow, and PageSpeed scores of 100 across the board, largely because of service workers.
This is my first DEV post. Let me know what you think!
Featured ones: