dev-resources.site
for different kinds of informations.
How to take a screenshot of Jira kanban
Our team is using Jira for the scrum process. We want to get a screenshot of Jira's kanban board daily. There are nice chrome extensions for taking a screenshot of the full page of a website, such as this.
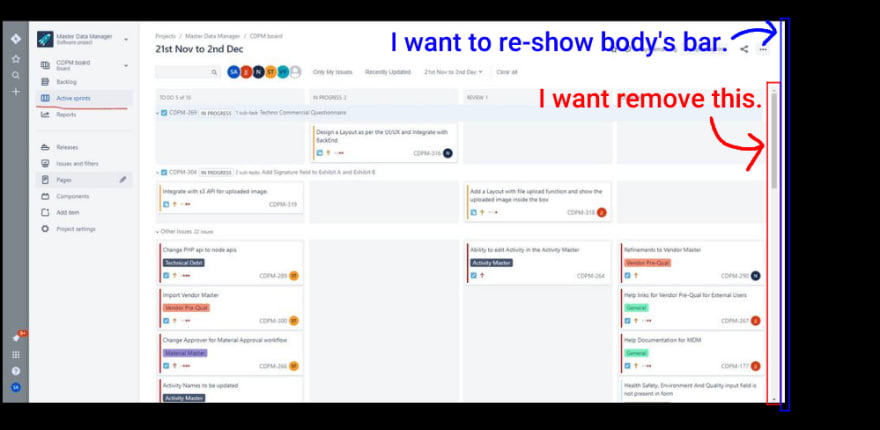
However, Jira's kanban screen disables body scrolling. Moreover, there is a scroll bar on the element of the kanban board. Those avoid full-screen snapshot of the webpage.
Craft own chrome extension
I succeed to adjust the Jira kanban page by editing CSS via chrome developer mode, removing the unused scroll bar and reshow page's scroll bar. But it's painful to adjust it daily before taking a screenshot. How to make it easier? I found a solution from this article, https://qiita.com/dhomma/items/bb49c9f6b66ee936ff5c. The article is about how to craft a chrome extension for the purpose of editing CSS of a specific site. This is it!
Make directory and files
$ mkdir your_directory
$ cd your_directory
$ touch manifest.json
$ touch style.css
Finally your files same as below.
your_directory
├── manifest.json
└── style.css
Edit manifest.json
manifest.json
{
"name": "www.example.com css",
"version": "1.0",
"description": "CSS for www.example.com",
"content_scripts": [
{
"matches": ["http://www.example.com/*"],
"css": ["style.css"]
}
],
"manifest_version": 2
}
Please modify www.example.com to your jira's one.
Edit style.css
style.css
body#jira {
overflow: scroll!important;
overflow-x: scroll!important;
overflow-y: scroll!important;
}
#ghx-detail-contents, #ghx-pool {
height: fit-content!important;
}
Install your extension
- Open the chrome extension management screen.
- Enable
Developer mode. - Click
Load unpacked. - Select
your_directory.
Finished
You have to refresh your Jira kanban page. Enjoy!
Featured ones: