dev-resources.site
for different kinds of informations.
Component store – perfect for managing local state
For those unfamiliar with @ngrx/component-store, this article serves as an imperative read, urging immediate hands-on practice. Additionally, I hope to uncover new insights and refine existing knowledge for those already familiar with its prowess.
Make yourself a cup of coffee and settle in for a few minutes to read.
💥 What is it component store?
The Component Store serves as a tailored state management solution, explicitly designed to handle the state of individual components rather than the global application state, as seen in @ngrx/store. Like other state management solutions, the Component Store enables reading, writing, and handling side effects. Notably, it operates as a push-based service, rendering components reactive. Subscribing to the store allows the view to effortlessly capture immediate changes, amplifying its efficacy.
Within the Component Store architecture, we find four essential components:
✅ State: The cornerstone of our data management, encompassing all information vital to the component's functionality.
✅ Selectors: extract specific data from the component's state, enabling convenient and efficient access to relevant information.
✅ Updaters: modifying the component's state, facilitating seamless updates and modifications.
✅ Effects: handle side effects, ensuring the integrity and stability of the component's state and behavior.
The state, along with its functionalities, is presented as observables, enabling components to observe and react to state changes.
💥 What are the benefits of the component store? What makes it so powerful to use?
😊 Simplicity: It offers a straightforward approach to managing component state, keeping complexity at bay while ensuring efficient state management.
😊 Maintenance: in a direct context to simplicity, it is so comfortable to make some changes and update the service whenever we want.
😊 Performance: Leveraging Agular’s change detection mechanism and observables, Component Store ensures swift state updates and judicious component re-renders, enhancing overall application performance. Moreover, the component state persists as long as the component is active, ensuring efficient resource management.
😊 Encapsulation: Its ability to instantiate multiple instances of the same component, each with its independent state managed within its Component Store, promotes encapsulation and modularity, contributing to a clean and organized codebase.
In summary, the Component Store offers an elegant solution for managing component state, combining simplicity, efficiency, and encapsulation to elevate the development experience.
💥 Now that we grasp the capabilities of the Component Store, let's dive into the implementation.
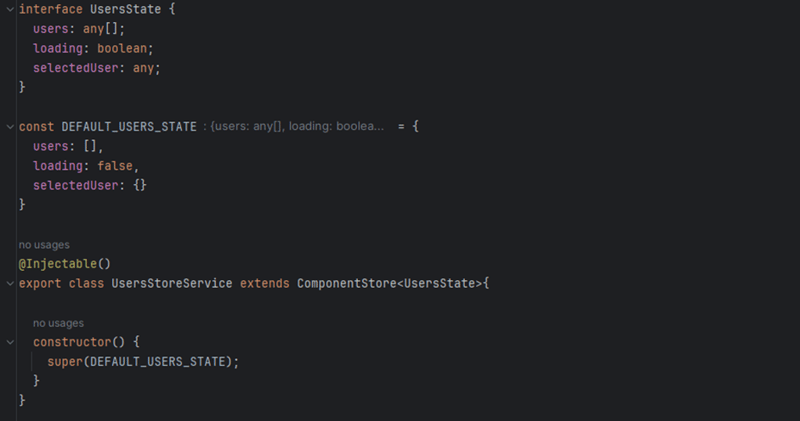
1️⃣ Begin by defining the managed state within the Component Store and initializing it accordingly. (Feel free to expand upon the state structure as needed.)
This initial state serves as the foundation, ready to scale as needed, accommodating additional details seamlessly.
Omit the providedIn property in the @Injectable decorator, as the Component Store is intended to be provided at the component level.
*While a user type hasn't been created for this example, adhering to best practices dictates that all components should be appropriately typed, and the usage of "any" should be avoided at all costs. *
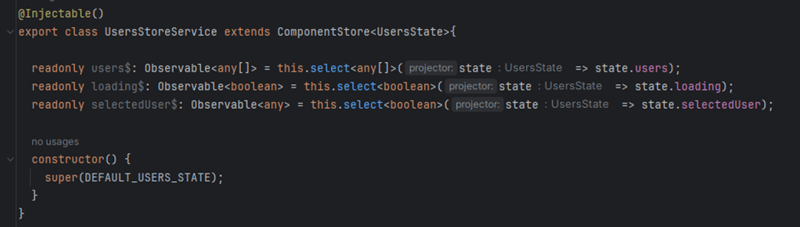
2️⃣ In our next step, we'll implement selectors to efficiently retrieve data from the state. Leveraging observables, these selectors will ensure a reactive approach, allowing for seamless and elegant handling of data, thereby enhancing both responsiveness and overall user experience.
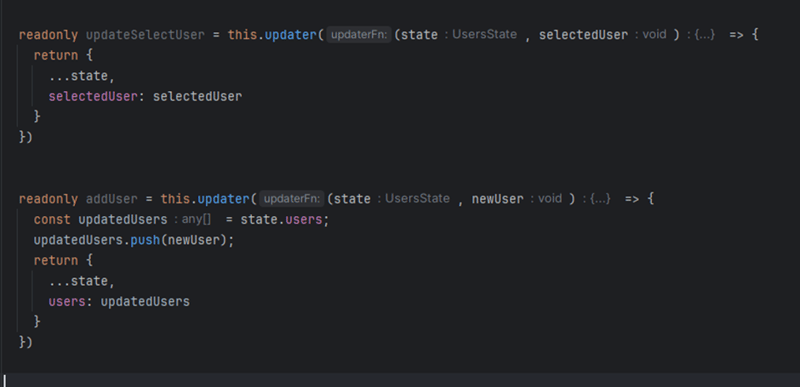
3️⃣ Now, let's proceed to define our state updaters, and notice their cleanliness and readability.
Do not forget to make validations
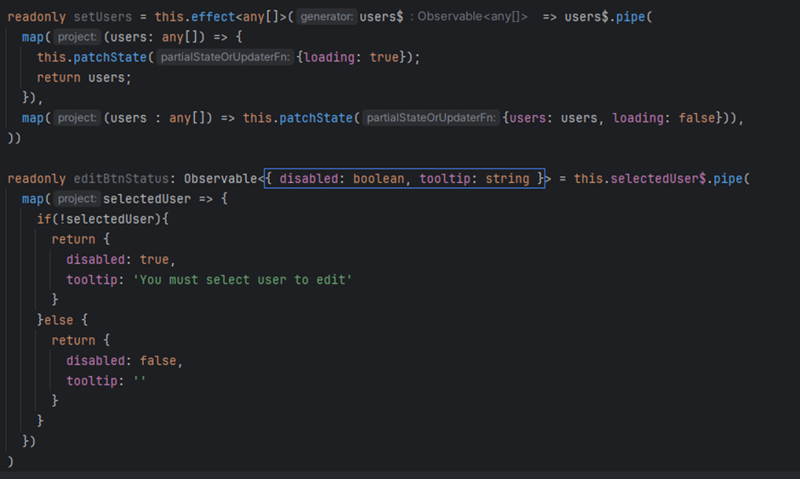
4️⃣ The final step in setting up the service store involves implementing side-effects. These serve crucial functions such as handling asynchronous operations and managing component state based on external events or data changes.
The 'setUser' effect, for instance, is responsible for receiving user data and updating the component's state. I've included a 'loading' state as an illustrative example of how we can manage the waiting period for data retrieval from the server.
Another aspect I find particularly satisfying to handle within the store is the 'editButtonStatus' effect. This continuously updates the button's state in the view, determining whether it should be enabled or disabled.
It's worth noting that there's significant potential for customization and manipulation of data streams within these effects using operators. This allows for fine-tuning and tailoring the data flow to precisely fit the requirements of the application.
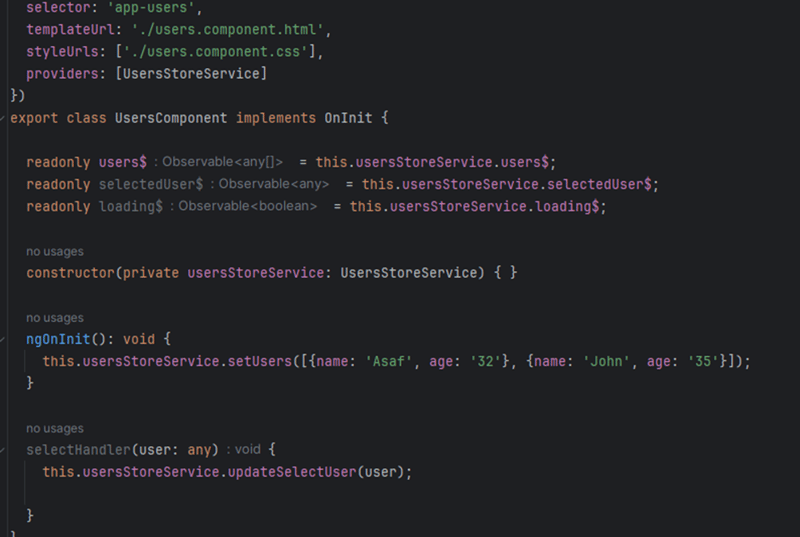
5️⃣ Now, the last thing, we going to inject the store inside our component and use the selectors and effects.
When dealing with a child component, simply injecting the store service suffices, eliminating the need for explicit provision, especially when aiming to leverage the same store instance.
Featured ones: