dev-resources.site
for different kinds of informations.
The Art of Validating Quickly
The first step is to build something for your users to interact with. To do that, you could take the time to code an initial version of the product, or you could skip the code and build a prototype with other tools.
Code or Not?
If you come from a development background, your first thought might be to fire up VS Code and start hacking away. But wait, there might be a faster way to get feedback!
High-Fidelity Prototypes
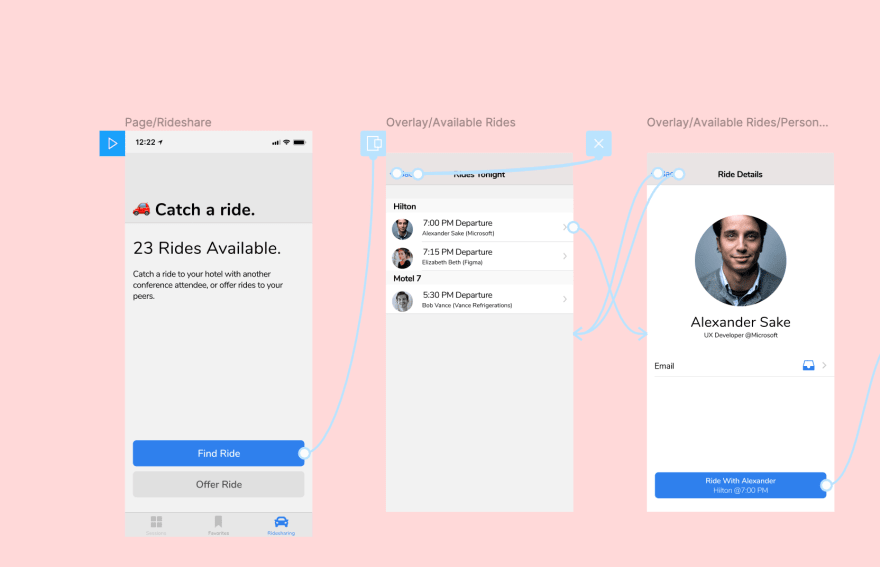
When conducting evaluative research to determine if your product meets users needs, you don’t necessarily need a functional product. In fact, teams will often use what is essentially an interactive PowerPoint to test designs and UX concepts. This can be done with a lot of different tools, such as Figma, Sketch, Principle and Adobe XD.
These tools allow you to create hotspots in your design that transition to another page when clicked. This gives the user the general idea of how your product will operate, and can uncover usability issues. Typically these prototypes don’t allow complex interactions (such as data entry or state management), but if needed a tool like Axure can provide more complex prototyping.
Now of course this method does rely on you designing your screens in the prototyping software of choice. Although it’s best to present a user with high fidelity designs, low fidelity designs can still uncover usability issues in the flow of your interface.
No-Code Prototypes
If you want to provide your users with a closer representation of the final product, you can consider using “no-code” tools to quickly develop your product. These tools allow you to create feature rich, interactive web applications by abstracting away the logic in a user-friendly UI.
You can use tools like Zapier and Airtable to create automations and store data. Bubble can be leveraged to create a complex web application, whereas Carrd and Webflow are great for responsive landing pages. There’s been a large community that has developed around these tools in the past year, so you’re sure to find numerous resources for getting started.
Mixing No-Code and Code
If you’re product requires more flexibility than no-code tools offer, a hybrid code and no-code solution can still save you a lot of time By integrating no-code tools in your codebase, you can save yourself from having to build everything from the ground up.
For example, instead of creating an entire database server, you could leverage the Airtable API to drive your database from a spreadsheet (APIs also exist for Google Sheets). Need to collect payment from your users? Consider a Typeform survey with Stripe integration. You could even use Zapier to trigger an API endpoint after a Typeform transaction succeeds.
The Faster You Get Something Out, The Faster You Can Fail (and try again!)
It’s okay to fail, and you probably will at first. You can do all the market-fit research, personas and journey maps in the world, but your users will still uncover usability issues that you overlooked. That’s why it’s better to fail early. If you go dark for a year and develop your product only to discover a fundamental issue, you’ll be out a lot of time and money, But if you instead create a prototype in a week that uncovers the same issue, it’s much easier (and less demoralizing) to itterate.
Validating Your Prototype
Once you have a prototype, you need a way to gather user feedback. In UX we call this evaluative research, and one of the most common methods is the usability test.
Testing Usability
A usability test is used to determine the "usability" (as the name implies) of a product through a series of moderator-led tasks. A moderator presents a user with a set of tasks that are intended to represent typical workflows in the product. As the user completes each task, the moderator engages the user to uncover the feelings, frustrations and desires they are experincing.
In a usability test, it’s important that the user closely represents the target user for the product. If you’re making changes to an existing product, try recruiting some of your customers to participate. Not only will you get a better sense of your prototype’s usability, you’ll make your customers feel like their voice is being heard!
What Comes Next?
Once you’ve gathered enough data from your usability studies, you will probably begin to notice some trends. Maybe there’s a usability issue in your prototype, or perhaps you forgot to account for a specific use case. Either way, it’s important to create a report identifying these issues while also suggesting how to remedy them.
Once you’re ready, begin iterating on your prototype based on the suggested remedies you recorded and repeat the process again!
Featured ones: