dev-resources.site
for different kinds of informations.
Web FullStack menggunakan Phoenix LiveView - Publisher Subscriber
Ini merupakan bagian akhir dari seri Web FullStack menggunakan Phoenix LiveView. Pada bagian akhir ini akan coba diimplementasikan mekanisme Publisher Subscriber, atau yang sering disebut dengan PubSub. PubSub adalah sebuah mekanisme yang bertujuan untuk saling berkomunikasinya antara proses atau dalam konteks erlang/elixir adalah actor, baik itu dalam satu host/mesin atau berlainan host. Perlu diketahui bahwa proses PubSub ini bersifat asynchronous, atau semua proses publish atau subscribe tidak ada actor / proses yang harus menunggu hingga proses publish atau subscribe ini selesai dijalankan.
Kemudian menjadi pertanyaan adalah untuk apa mengimplementasikan PubSub pada sebuah implementasi web aplikasi ? Untuk lebih jelas mungkin bisa melihat video ilustrasi dibawah, dimana terdapat 2 browser yang membuka halaman yang sama, perubahan di suatu halaman, dapat membuat halaman lainnya berubah pula. Bagaimana agar halaman browser lain tadi bisa ikut berubah jika terjadi perubahan pada suatu halaman dengan browser berbeda ? Salah satu caranya adalah dengan mekanisme PubSub.
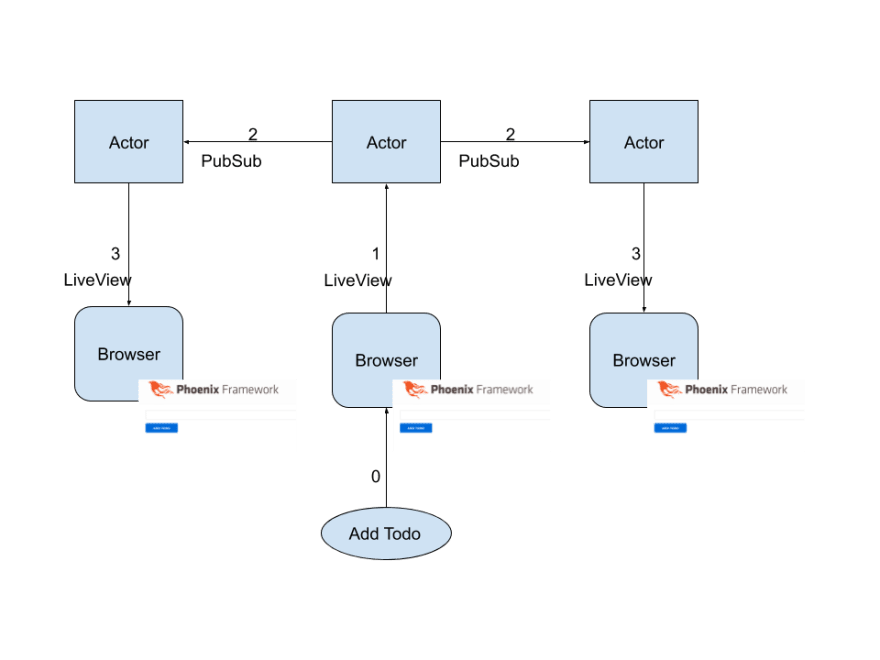
Mungkin banyak yang sudah mengenal implementasi PubSub ini menggunakan tools seperti rabbitmq, redis atau kafka. Dalam Phoenix framework salah satu implementasi PubSub adalah dengan menggunakan Distributed Erlang, dimana implementasi ini sudah built-in di dalam Elixir, sehingga tidak perlu melakukan maintain software atau stack lainnya. Seperti apa cara kerja dari PubSub dalam Phoenix framework ? Berikut adalah ilustrasinya
Sebagai contoh adalah ketika ada permintaan "Add Todo" yang datang ke browser, permintaan "Add Todo" ini akan dikirimkan melalui komunikasi LiveView kepada sebuah Actor. Actor ini akan memproses permintaan "Add Todo" dan hasilnya akan di publish sebagai sebuah "event" (kejadian) dalam sebuah topik. Topik ini merupakan sebuah scope atau lingkup dimana beberapa "event-event" akan dipublish. Jika tadi sudah dijelaskan bahwa ada Actor yang akan melakukan publish event dalam topik, ada pula Actor yang akan melakukan subscribe ke dalam topik, yang nantinya akan menerima "event-event" yang di publish. Actor-actor yang melakukan subscribe ini kemudian akan meneruskan "event" yang diterima dari publisher ke LiveView agar tampilan dari browser dapat diupdate sesuai dengan data yang diterima.
Bagaimana mengimplementasikan PubSub ini pada halaman Todo ? Berikut kodenya yang ditambahkan pada file 'lib/liveview_todo_web/live/todo_live.ex'.
Bagian yang ditambahkan adalah kode Phoenix.PubSub.subscribe(LiveviewTodo.PubSub, @topic, link: true) dan Phoenix.PubSub.broadcast(LiveviewTodo.PubSub, @topic, {"new_todo_event", new_todo}). Dimana kedua fungsi ini berguna berturut-turut untuk melakukan subscribe terhadap sebuah topik (@topic yang bernilai "live_todo") dan melakukan publish yang akan mem-broadcast atau menyiarkan jika terjadi sebuah "event", pada broadcast tersebut contoh "event" adalah ketika terjadi "Add Todo" maka akan menghasilkan event "new_todo_event", dengan mengirimkan data "new_todo" ke setiap subscriber.
Pada file tersebut juga ditambahkan fungsi handle_info({"delete_todo_event", todo} = _info, socket) dan handle_info({_event, todo} = _info, socket) dimana berturut-turut kedua fungsi tersebut adalah sebagai fungsi penampung dari event "delete_todo_event" dan sisa event lainnya yaitu "new_todo_event" dan "update_todo_event". Dan di masing-masing fungsi ini hanya terdapat 1 pemanggilan fungsi saja, berturut-turut adalah fungsi push_event dan assign. Fungsi push_event seperti yang telah dijelaskan pada artikel sebelumnya, berguna untuk mentrigger JS Interop yang akan menghapus tampilan data todo pada browser. Sedangkan fungsi assign berfungsi untuk melakukan update terdapat state LiveView yang berisi data todo, yang kemudian akan berefek mengubah halaman web LiveView yang dikendalikan oleh actor yang menerima "event" dari publisher atau broadcaster.
Untuk mencoba implementasi PubSub ini, jangan lupa untuk melakukan pengecekan pada file 'lib/liveview_todo/application.ex', apakah Phoenix.PubSub sudah masuk sebagai child actor. Berikut contoh isi file 'application.ex'
Yakinkan terdapat baris berikut pada application.ex tersebut {Phoenix.PubSub, name: LiveviewTodo.PubSub}, baris tersebut akan menambahkan Phoenix.PubSub sebagai child actor dari aplikasi. Untuk langsung melihat kodenya, silahkan clone atau fork github repo berikut https://github.com/rizki96/liveview_todo.
Sudah diterangkan pada artikel-artikel sebelumnya bagaimana dengan Elixir khususnya Phoenix framework dapat membangun suatu aplikasi web yang bersifat realtime. Dimana jika terjadi perubahan data di server, secara instan dan cepat, semua client browsernya dapat juga menerima perubahan datanya. Semua ini dapat dibangun dengan sebuah ekosistem yang lengkap secara fungsi, boleh dikatakan Erlang/Elixir adalah sebuah arsitektur yang memiliki sifat "One Size Fits All Architecture" dimana semua kebutuhan untuk membangun aplikasi realtime dapat dipenuhi oleh ekosistemnya. Mulai dari database, websocket, pubsub, cache, queue dan lain sebagainya. Jika ada kebutuhan untuk mengadopsi solusi yang lebih handal, baru kemudian solusi itu akan diadopsi, misalnya fungsi database digantikan dengan postgresql, mysql dan lainnya.
Demikian telah coba dibawakan artikel-artikel mengenai Web FullStack menggunakan Phoenix LiveView. Dimana artikel-artikel ini adalah cara saya agar dapat mempelajari lebih dalam mengenai Elixir dan ekosistemnya. Karena bagi saya banyak sekali hal yang baru dari Erlang/Elixir ini mulai dari konsep pemrograman hingga konsep arsitekturnya, sehingga lebih terbuka mengenai berbagai hal seperti functional programming, concurrencies, process communication, bahkan sedikit konsep mengenai microservice. Mudah-mudahan bisa bermanfaat juga untuk yang lainnya. Terima kasih.
Featured ones: