dev-resources.site
for different kinds of informations.
Top WordPress Plugins to Pass the Google Core Web Vitals Test– 2021
This article discusses about Google Core Web Vitals and helps readers to understand how their websites can pass the Core Web Vitals test and get optimized for better performance. Core Web Vitals influences a website’s search engine ranking and so if your website fails to pass this test, it won’t get a higher rank in search engine results.
Most websites fail to abide by the standards set by the Core Web Vitals and the prime reasons for this are CSS issues, hosting problems, large-sized images, JavaScripts, and web fonts.
This article explains how you can pass Core Web Vitals test using popular WordPress Plugins. These plugins are available for free and they will help you boost your website’s rank in the search engine results.
Understanding Google Core Web Vitals
Google defines Core Web Vitals as a division of Web Vitals that remains relevant for all website pages and it should be taken into consideration by website owners. Every element of the Core Web Vitals stands for a separate user-experience aspect and it symbolizes realistic experience of a user-oriented outcome.
In simple terms, Core Web Vitals refers to an evaluation system that emphasizes on user experience, site performance, and on page loading time. If your website has a low speed, the performance will be undesirable and the site will lack user-friendliness. Visitors want to view the content as fast as they can and any delay might make your visitors to leave your website.
How to Improve Core Web Vitals
The Google makes use of 3 chief metrics to assign Core Web Vitals score:
• Largest Contentful Paint (LCP): This provides a measure of loading performance. To deliver an excellent user experience, LCP must appear within 2.5 seconds of the initial page loading time.
• First Input Delay (FID): This is a measure of interactivity. Web pages should ideally have less than 100 milliseconds of FID for delivering desired user experience.
• Cumulative Layout Shift (CLS): This is a measure of visual stability. To generate a positive user experience, the CLS for pages needs to be less than 0.1.
Tools that would help you evaluate compliance with Core Web Vitals would consider a web page to be qualifying if it fulfills 75 percent of the targets for the three abovementioned parameters.
Testing Core Web Vitals
So if you need to check if your website can pass the Google PageSpeed Insights test, you should test if your website adheres to the standards for Google speed Core Web Vitals and optimization.
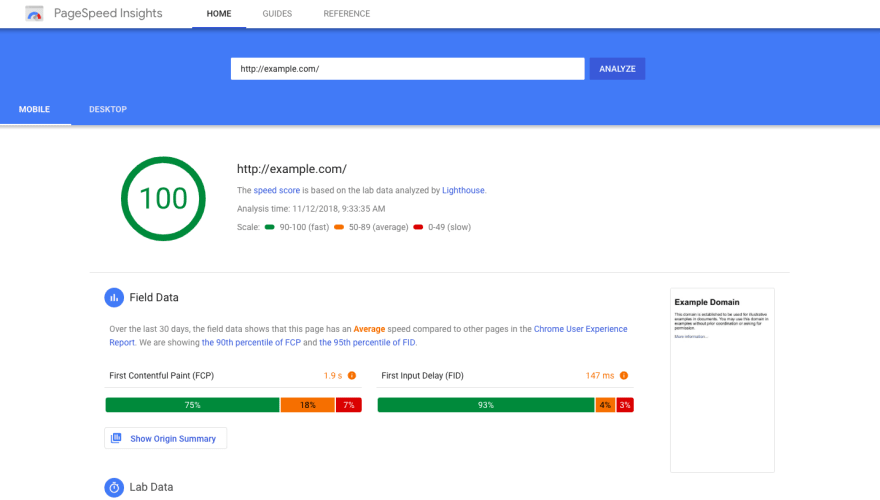
Google PageSpeed Insights

You need not be concerned if you fail to get your website optimized or if you fail to qualify for the Google Pagespeed test. It is quite surprising to note that only a handful of websites are qualified to pass Google’s mobile and desktop Speed Test.
Boosting the performance of Your WordPress Site’s Core Web Vitals with Plugins
In case your website fails at the Google Core Web Vitals PageSpeed test, we have listed some really awesome WordPress plugins that would promote better website optimization. With Core Web Vitals being a critical SEO ranking factor, these plugins would help your website to rank high on search engine results.
Before discussing about optimization plugins for WordPress, one of the critical factors in qualifying for the Core Web Vitals is a dependable WordPress hosting provider. Reputed hosting service providers would ensure that your website optimized and managed to deliver the highest standard of performance.
Free WordPress plugins For Adhering to the Requirements of Google Core Web Vitals
We have listed some of the most efficient WordPress plugins that would help you to adhere to the requirements of the Core Web Vitals. You may consider installing this plugins to boost the speed of your WordPress site and to decrease the load time to just 2 seconds.
Autoptimize
With Autoptimize, you can optimize your WordPress site very easily. This tool can cache styles and scripts, puts in CSS at the head of the page, put off the aggregated CSS, minimizes HTML and moves the scripts to the footer. Images can be optimized using this tool and lazy-loading is possible too. It is compatible with AVIF and WebP formats and supports optimization of Google fonts. You can make use of the API to customize this tool to serve the specific needs of websites.Jetpack Boost
This plugin facilitates single-click optimization that would boost your website’s performance while increasing the web vitals scores for better page ranking.Hummingbird
You can optimize website speed, activate cache, and lessen CSS. By installing this plugin in your Wordpress site, you can increase page speed and get your website’s performance optimized. It provides ground-breaking caching abilities, promotes lazy load integration, and performs excellent file compression function.Smush
This plugin allows for image optimization, resizing, and compression, which, in turn, boosts page speed. Developed by WPMU DEV, this tool is completely free to use and it can compress images without compromising on the image quality.WP-Optimize
This is a cutting-edge plugin that boosts the performance of WordPress sites. You can use this tool for database-cleaning, image compression, and caching. The cache capability is based on the capabilities of the fastest cache engine of the world. This is a simple and easy-to-use tool that can make your website load fast and run optimally.LiteSpeed Cache
The LiteSpeed Cache is an acceleration tool that comprises of a special server-specific cache and a host of optimization capabilities.ShortPixel Image Optimizer
ShortPixel is a very efficient image optimization tool that can compress old images and PDF documents with just a one-click approach. It can be used easily and it is a lightweight tool that can boost a website’s search engine ranking, website traffic, and consequently sales. This plugin allows new photos to be resized and optimized automatically when they are being uploaded on the website. This plugin works well with various sliders, galleries, and Ecommerce plugins.AMP
The AMP plugin is a very effective tool which leads to the creation of secure, fast, accessible, and engaging websites. It would help your website to load fast and improve visitor engagement. Previously, AMP, which is the short-form of Accelerated Mobile Pages, was useful only for mobile websites. Today, AMP has evolved as a useful, responsive plugin for mobile as well as desktop systems.WP-Rocket
WP Rocket is recognized as a very powerful caching plugin in the present-day market. It would boost your WordPress site’s speed while creating a positive impact on Google rankings and sales conversions. You do not need coding in order to be able to use it. This plugin operates on the basis of best practices on web performance. You do not require high level of technical knowledge in order to be able to use it optimally.
Google Core Web Vital is a crucial factor influencing SEO ranking to a great extent. You should ensure that your website is optimized to deliver excellent user experience and that it gets loaded fast on desktop as well as mobile devices. The free WordPress plugins that we discussed about would promote perfect optimization of your website, allowing your website to load and run faster. In case you still find your website to be slow, consider switching to a reliable hosting service provider that delivers cache optimization service as well.
Need support? PGBS is a reputed web design company that delivers world-class web design services and Wordpress site
optimization support, allowing websites to rank high in search engine results. Call us now for a free quote.
Featured ones: