dev-resources.site
for different kinds of informations.
Building for Accessibility
Many of us (developers) live with little to no disabilities. But can you imagine watching a movie without sound, captions, or subtitles? Or browsing the internet without your eyesight?
How about sending an email or clicking on a link on your computer without using your hands?
And what if you attended an event with a speaker who scrolled through their slides for an hour and then walked off stage without saying a word?
I doubt anyone would find these experiences enjoyable.
In this article, I'll walk you through what it means to build for accessibility.
According to Worldometer, the current global population is estimated to be over eight (8) billion. Out of this number, 1.3 billion individuals live with some form of disability, which accounts for one-sixth of the world's population, as reported by the World Health Organisation (WHO). If you wonder how this relates to accessibility, let me show you.
Accessibility is simply making it easy for everyone to use the web regardless of physical challenges, limitations or disabilities.
Below is a Numeronym that is used to represent accessibility.
The 11 represents the 11 letters between A and Y when you spell Accessibility.
So, Why should we build for accessibility?
1. Inclusivity and Responsibility:
According to the data I shared earlier, a stunning 16% of the global population is living with some form of disability. Life is already complicated enough, and as humans, we have a responsibility to make it easier for one another. As a developer, your role is to create solutions that solve problems and make life more manageable for people. However, this objective cannot be achieved if over one billion people find it challenging to interact with your websites, apps, and products.
2. Legal Compliance:
If I were to obtain a license to build a supermarket in your city and then proceed to construct a large supermarket without any attendants to assist you or any directional signs or symbols to guide you in locating your desired products, would you be able to find what you need quickly?
It would take a lot of time, effort, and stress to find what you want as you walk around the supermarket in frustration and storm out agitated.
Now, let’s assume you take a step further to report your awful experience to a Human Rights/regulatory body, which, in response, creates a law that makes it mandatory for all supermarkets to put specific resources in place before operating. The law might include requirements such as having a good number of attendants, categorising items for ease of location, creating pathways for wheelchairs inside the supermarket, and so on.
Failure to comply with these requirements would attract the consequences of defaulting.
This analogy portrays why many developed countries have accessibility compliance laws. For instance, a blind man named Robels once tried to order pizza from Domino's website but couldn't access it. He sued the company for violating his rights under US accessibility laws.
Many famous companies, such as Amazon, Netflix, Burger King, Fox News Network, and Nike, have been sued over accessibility compliance. Even Beyonce's company - Park Entertainment, was once sued over accessibility issues.
Some accessibility regulations we must adhere to include the following:
The European Accessibility Act (EAA): mandates that products and services, such as computers, smartphones, and e-commerce platforms, be compatible with assistive technologies and presented in a format suitable for all users.
The UK Equality Act: aims to create a fair and equal society by safeguarding individuals from any form of unjust treatment.
The Rehabilitation Act of 1973: requires that all electronic and information technology developed, procured, maintained, or used by the federal government must be accessible to individuals with disabilities.
Americans with Disabilities Act (ADA): was introduced in 1990, requiring websites to be accessible to individuals with disabilities. Failure to comply with this act is considered discriminatory against people with disabilities.
When accepting a project as a freelance developer or designer, you should inquire about your client's local accessibility laws. This will help ensure that your client stays on the right side of the law and also help build a long-lasting relationship between both of you - a win-win situation.
3. Contribution to Sustainable Development Goals:
Creating accessible products also contributes to achieving Sustainable Development Goals (SDGs) such as SDG 10, which aims to reduce inequalities, and SDG 11, which aims to build sustainable cities and communities.
4. Empathy and User Experience
Another reason to build for accessibility is empathy. Put yourself in the shoes of other people and try to build in ways that help them easily access your product.
Additionally, it is crucial to consider users who may experience temporary disabilities or scenarios where temporary disabilities have to be dealt with. For instance, if you had an accident and needed to avoid using your dominant arm for two months after treatment, would you still be able to use the products effectively?
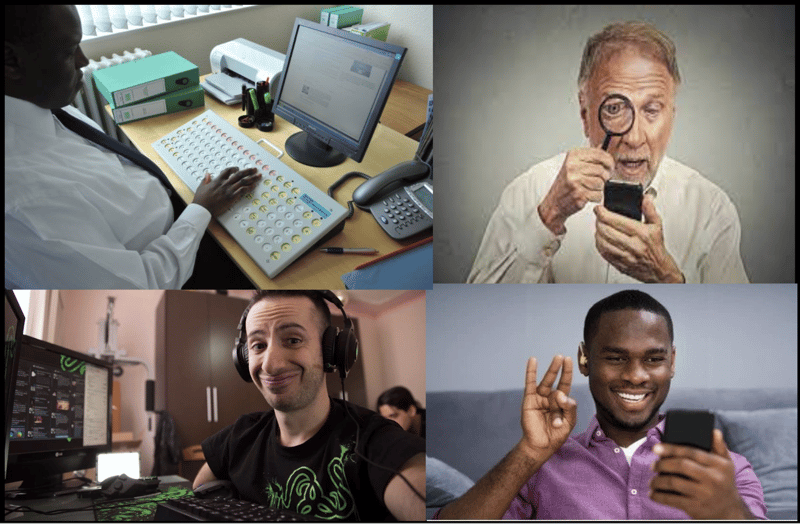
The picture below shows how people with different disabilities interact with their devices using assistive technologies like voice recognition and adaptive keyboards.
Now that we understand the importance of building for accessibility let's dive into how to do it effectively.
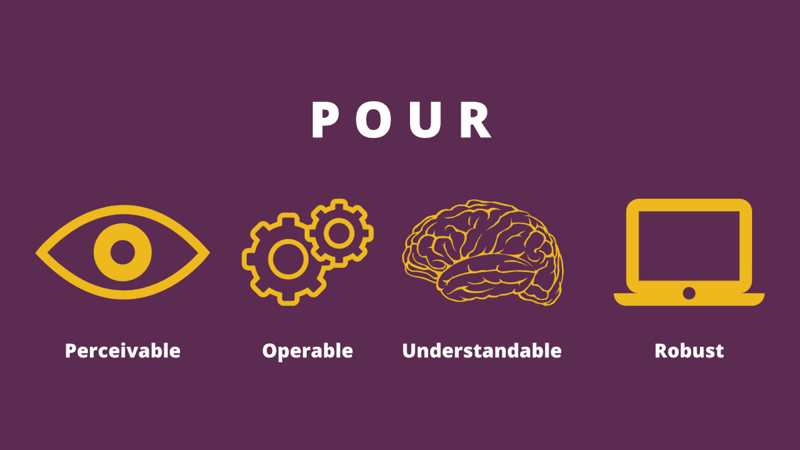
THE POUR PRINCIPLES
The POUR principles were developed by the Web Content Accessibility Guidelines (WCAG), and we must adhere to these principles to build for accessibility.
The P stands for Perceivable
This means your information and UI components should be presented to users in a way they can easily detect, such as subtitles and video captions for the auditory impaired.
The O stands for Operable
This means website users should be able to interact with your website using different tools, such as a keyboard and mouse.
The U stands for Understandable
The website or app should be understandable for easy navigation and improved user experience.
The R stands for Robust
This means that your website should be accessible from various devices and assistive technology. Also, your products should be responsive across different devices.
Other ways to build for accessibility include
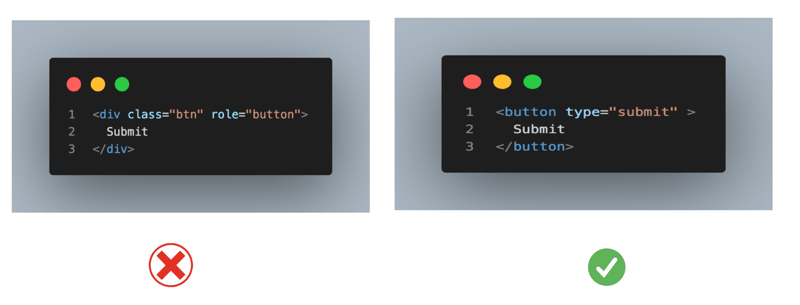
- Always use semantic HTML, such as the button, main, nav, footer, etc. tags, where necessary. If you use a div as a submit button, assistive technologies will ignore it, and the user will not know what action to perform next.
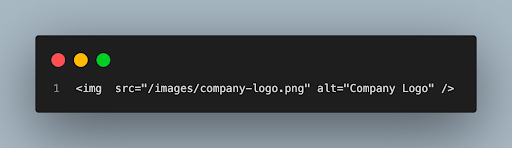
- Always apply alt text to images.
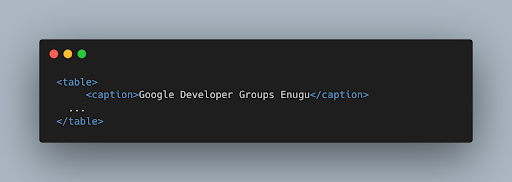
- Always Add captions to tables.
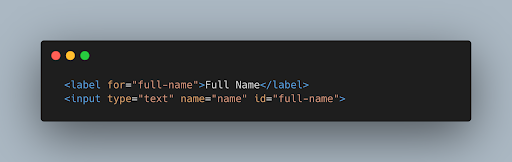
- Ensure to Add labels tags to forms, always!
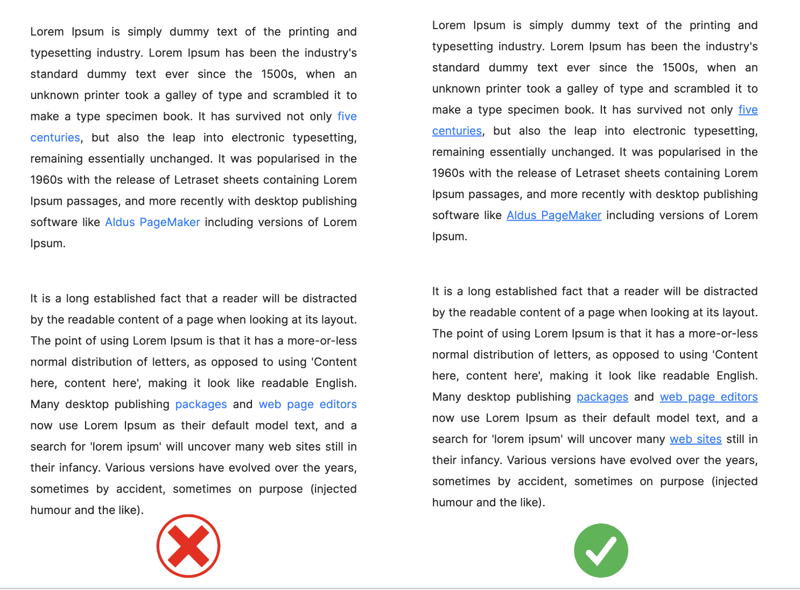
- Underline links within a block of text. Don't just colour-code links.
All these practices will help assistive technologies navigate your website and make life easier for people with disabilities.
How can you tell the level of your website Accessibility
There are a variety of ways to test for accessibility. Some of them include:
- Lighthouse tool in Chrome.
- WAVE website.
- Do a user test
- Test with assistive technologies
- Practice a no-mouse day within your team. You can pick a day, a week, or a month and mandate that every team member interact with your website without using a mouse. This is an excellent way to put your team in the users' shoes and find areas for improvement.
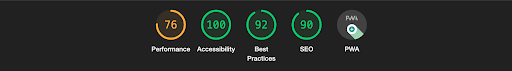
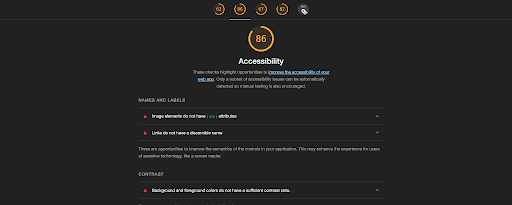
This is an example of a lighthouse accessibility test result. It gives you results and feedback on what and how to improve accessibility in areas of your website.
This may seem overwhelming to implement, but calm down; you don't need to be an accessibility guru or have your website at one hundred per cent accessibility overnight.
Always remember: The key to continuous improvement is ensuring that your website's accessibility is better today than yesterday.
You, too, can make the world a better place by building a web that includes everyone, one line of inclusive code at a time.
Let me know in the comment section if you found this valuable. Also, remember to share, like and follow for more.
Featured ones:
](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Ffz8wsbxofap59760s0za.png)