dev-resources.site
for different kinds of informations.
From Localhost to Live: Easy Deployment With Github Pages or Netlify
Hi Dev's,
If you've been following my first post, we've set up Git and GitHub, pushing our project successfully. Congratulations! If you missed our initial guide on these tools, you can catch up here.
But now you want to show off your new acquired skills and share with family and friends.However you are not sure how to do that since not everyone can setup your project locally.
I've got you covered; let's deploy your project and get you a live link so you can show off your new skills to family and friends.
we will use 2 options to deploy your site for free,
- Github Pages
- Netlify
Let's get started,
1.Deploy with Github pages
step 1: head to your project repository and navigate to the
![]()
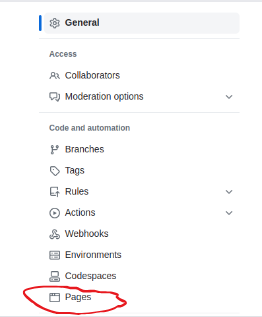
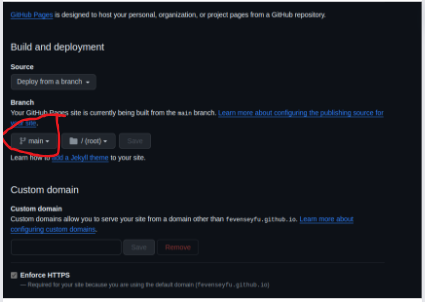
step 2: From the left side bar scroll to pages

step 3: deploy from a branch - select the branch you want to deploy

step 4: enforce https to make your site is secure
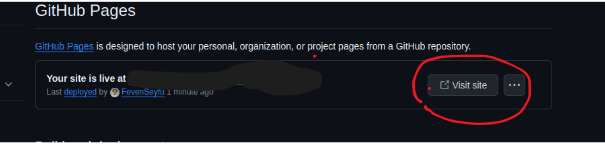
Congratulations! your site is up and running!
2.Deploy with Netlify
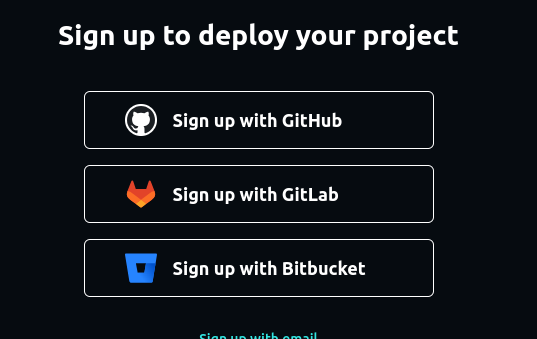
Step 1: If you don't have an account you need to visit Netlify and sign up
I recommend signing up with your github account to easily deploy from your repository
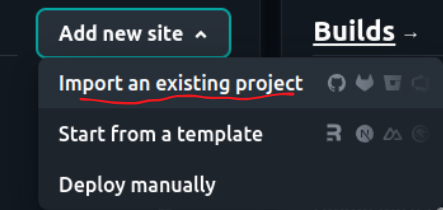
Step 2: Navigate to add new site
step 3: authorize Netlify to have access to Github
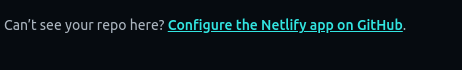
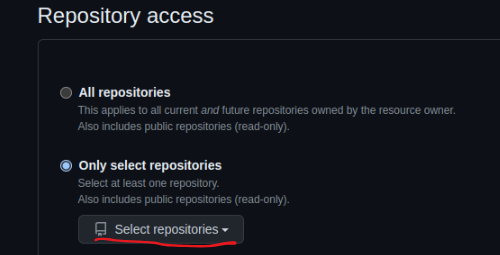
step 4: select the repository you want to deploy if you can't see scroll down to add repo
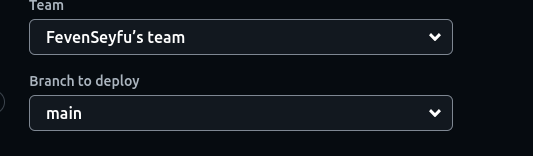
if you want to deploy from a different branch from the default
step 5: For static site you don't need to configure so scroll down and click on deploy site name
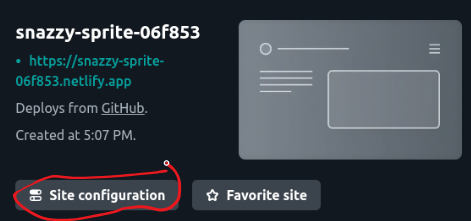
step 6: it will deploy and generate a funny looking link for you that nobody can remember so let's change that:
- click onsite configuration and change site name

- remove the existing and change to a name you prefer
Note: the netlify.app remains unless you have a custom domain name this will do.
Step 7: now you can go to the site and check if it works fine
Conclusion
Congratulations! You've successfully deployed your site using either GitHub Pages or Netlify. Remember, if you encounter issues with images or icons , ensure that the file paths are adjusted appropriately, such as using '../' to navigate to the correct directories. Now that your site is live, share it with the world and continue your coding journey!
Happy coding!
Featured ones: