dev-resources.site
for different kinds of informations.
Fully featured, modern and extensible editor
Hello, I recently made a React library for creating text editors. This library uses tiptap and comes with all the essential features. Moreover, you can extend its functionality with extensions and customize its styles.
Installing
pnpm install eddies
Usage
To start you only need few lines of code:
"use client";
import { Editor } from "eddies";
export default function Page() {
return (
<div className="m-5">
<Editor />
</div>
);
}
Features
Slash commands
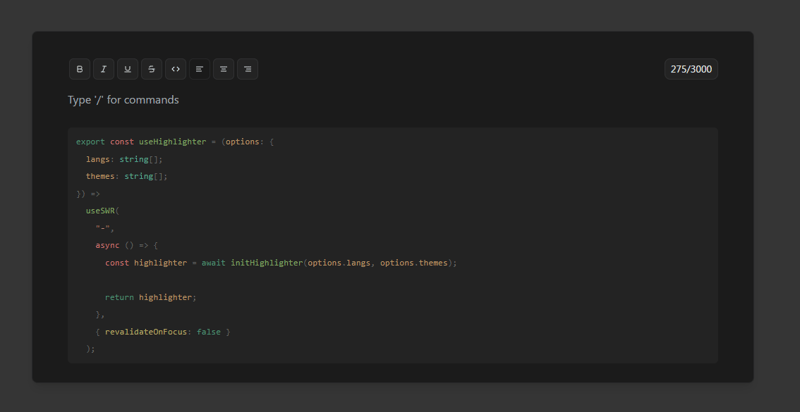
When you type / in the editor, a menu will appear with all available commands. You can customize the commands by passing the slashMenuCommands prop to the editor.Syntax highligting

In order to use syntax highlighting follow the guide in the documentationCharacter counter
Themes
Formatting toolbar
And many more!
You can try it here: https://eddies-web.vercel.app/
Github repo: https://github.com/malezjaa/eddies
Docs: https://malezjaa.github.io/eddies/
Featured ones: