dev-resources.site
for different kinds of informations.
Week 5 - Disable Button App
Published at
5/24/2022
Categories
react
hook
usestate
handlingbtn
Author
Mohamed Khaled Yousef
Welcome to Week 5 of React Curve
Hello developer!, glad to see you again.
This is a react-curve, open source project where I can share and start creating small UI components in the way I understood the concepts to build large scale projects .
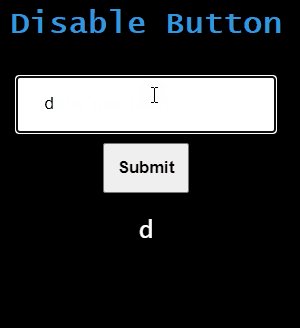
Disable Button App

This week we created a Disable Button app. When the data changes, we handle it and disable the button in react.
To create a DisableButton component; We have to :
- Input data is usually handled by the component. So all the data is stored in the component state.
- Create a state that holds the value of the input with inital value an empty string.
- The value of the input is the value of the state.
- Adding event handlers in the onChange attribute to control input changes and update our state.
- The submit button is disabled if the length of value in the input is empty.
- Now, When the data changes, we handle it and disable the button.
Code
import React, {useState} from 'react';
const DisableButton = () => {
const [value, setValue] = useState("");
return (
<div>
<h2>Handle Input</h2>
<input
type="text"
placeholder="Enter Your Title"
value={value}
onChange={(e) => setValue(e.target.value)}
/>
<button disabled={value.length < 1}>
Submit
</button>
<p>{value}</p>
</div>
);
}
export default DisableButton;
Conclusion
Thank you for reading and any contribution is more than welcome in the threads below!
Articles
12 articles in total
The Art of Problem-Solving
read article
The Blueprint of Logic
read article
State Management Patterns in React
read article
Hacktoberfest 2023: Contributing to React & Next.js projects
read article
Hacktoberfest: Contributing to React project
read article
Week 8 - Todo-Delete App
read article
Week 7 - Todo-Add App
read article
Week 6 - Sum Two Numbers App
read article
Week 5 - Disable Button App
currently reading
Week 4 - Handle Input App
read article
Week 3 - Toggle App
read article
Week 2 - Colors App
read article
Featured ones: