dev-resources.site
for different kinds of informations.
Create color tints/shades
Published at
8/7/2018
Categories
tints
shades
palette
colors
Author
colorswall
Web tool colorswall allows you to create tints/shades for colors in one click
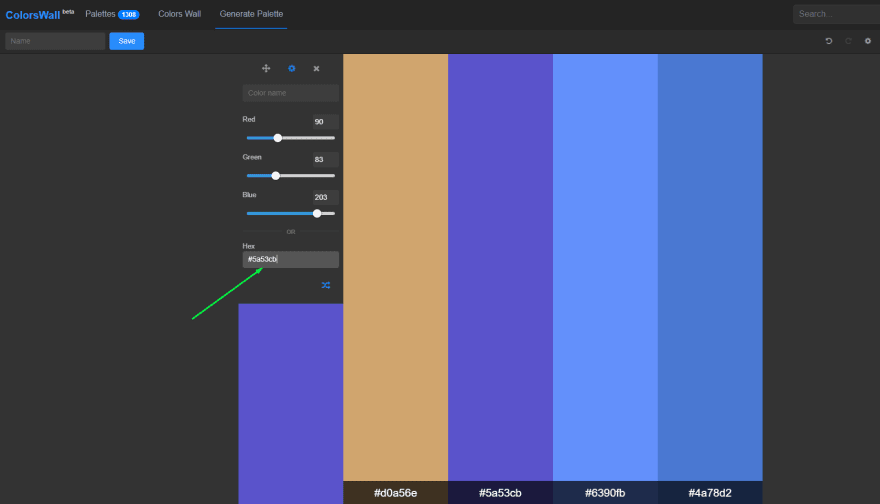
- Visit generate colors tool
- Choose primary color for example #5a53cb

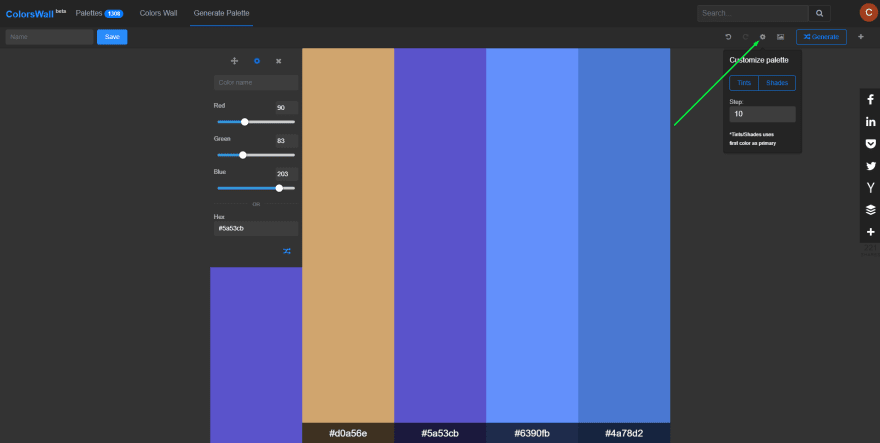
- Open "Customize palette" panel

- Play around with step input value.
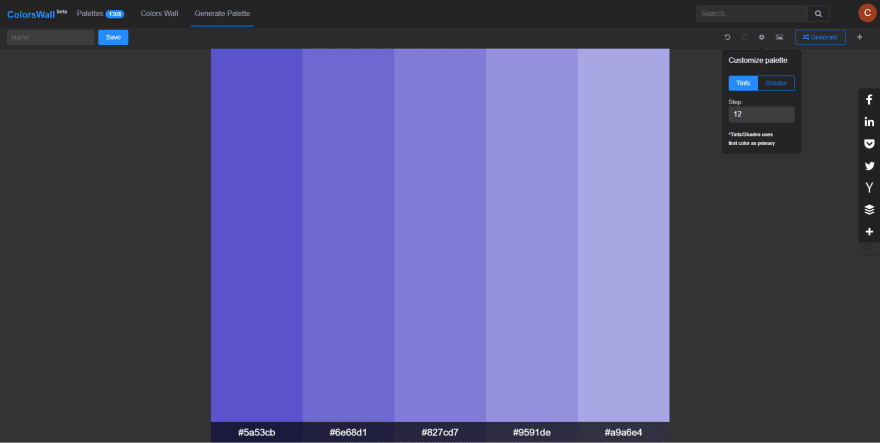
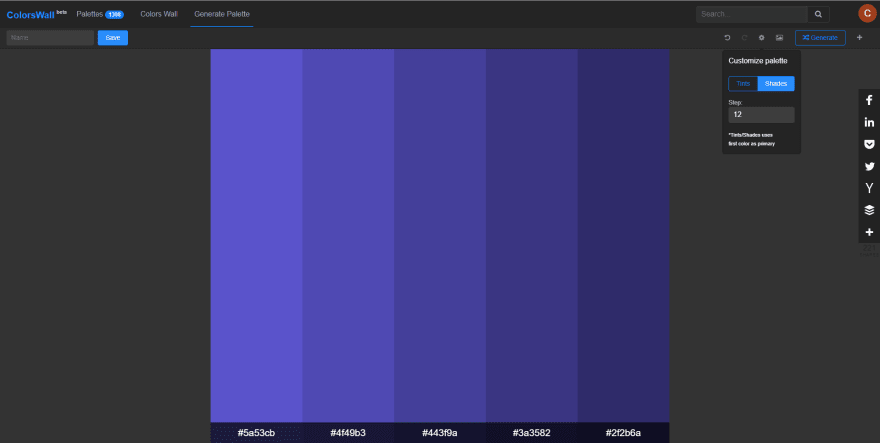
- Press Tints/Shades button to create colors palette.
Results:
Video version
Articles
9 articles in total
Compare Colors Palettes
read article
Convert RGB to HEX
read article
Customize Bootstrap 4 colors for website project, SCSS variables
read article
Quick Palette tool
read article
Get Complementary color
read article
Generate colors palette from an image
read article
Create color tints/shades
currently reading
Export colors palette to SCSS/LESS/CSS variables file
read article
Generate color palette for your website
read article
Featured ones: