dev-resources.site
for different kinds of informations.
ReadOnePage - Spend more time reading and learning, and less time in social media
This is a submission for the GitHub Copilot Challenge : Fresh Starts, but also could qualify for New Beginnings
Intro
I've noticed that often I've found myself in the situation where I am jumping from one social media to another and dumb-scrolling and feeling like a slave without being able to stop myself. No surprise, social media is usually designed to be addictive, and people spend countless hours in it. I know that many people feel like this too. The problem isn't just wasting time, it is believed that too much time in social media can decrease our attention span, and that makes us less productive.
For this year, 2025, I would like to spend less time in social media and activities that doesn't make me happy, I want to learn more and be more focussed. And the app I built has the intention to kickstart anyone having trouble with focus and at the same time learn.
What I Built
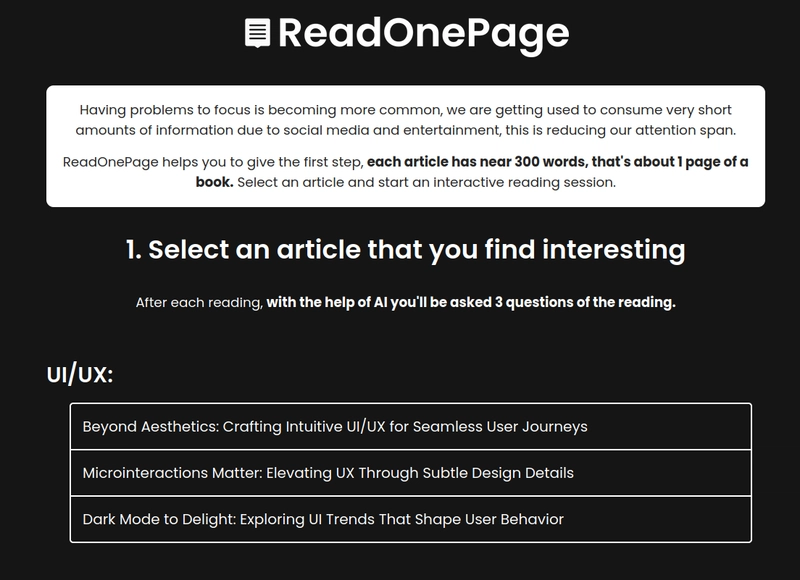
I've built a project that help you to read more in an interactive way, you can choose from a variety of topics, choose a reading mode, and after that you'll be prompted 3 questions.
Demo
(Screenshots may be a bit outdated because I added them before finishing the project)
Repo
 schemetastic
/
read-one-page-app
schemetastic
/
read-one-page-app
A web app in Svelte that can help you to improve your focus with interactive reading
OnePageRead
A web app in Svelte that can help you to improve your focus with interactive reading
Svelte installing instructions:
Creating a project
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npx sv create
# create a new project in my-app
npx sv create my-app
Developing
Once you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --open
Building
To create a production version of your app:
npm run build
You can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.
Copilot Experience
I liked it, and it was very good predicting what I needed a lot of the times. I'll provide more feedback in a comment.
GitHub Models
I did use gpt-4o-mini to generate the questions and answers after each reading
Conclusion
I believe it can improve people life by helping them to read more and stay away from social media.
This is actually my second attempt building a similar web app, in my first attempt I tried to build a reading app in Next.js, but I couldn't finish on time, so I wanted a second chance with this one, but this time I'm using Svelte, and of course starting from scratch.
Start time: 18:50 Jan 24 (Honduras)
End time: <18:00
Disclaimer: Some content is generated with AI, this means that isn't always accurate.
Featured ones: