dev-resources.site
for different kinds of informations.
5 Tailwind CSS Stepper Components - Free & Open-Source
Explore a collection of Tailwind CSS stepper examples that showcase various styles and functionalities. These examples are perfect for implementing multi-step processes or guided workflows in your projects.
🌟 To use them for free, copy-paste the source code to your project.
Tailwind CSS Stepper Examples
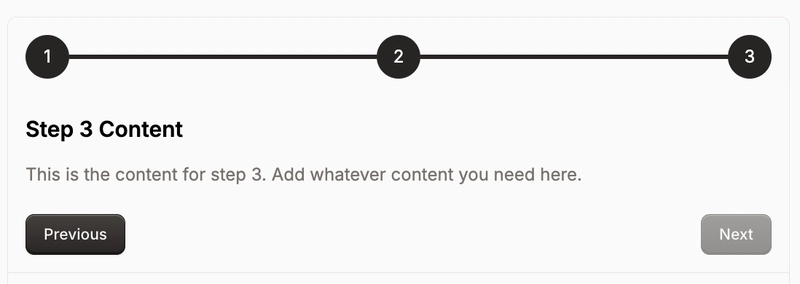
1. Basic Stepper
A simple and straightforward stepper component, ideal for linear processes or tasks that require step-by-step guidance.

➡️ Get the source code for this Basic Stepper example.
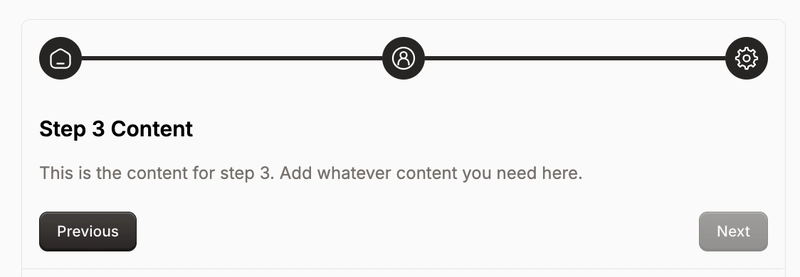
2. Stepper With Icon
An enhanced stepper design featuring icons for each step, adding a visual element for better clarity and representation.

➡️ Get the source code for this Stepper With Icon example.
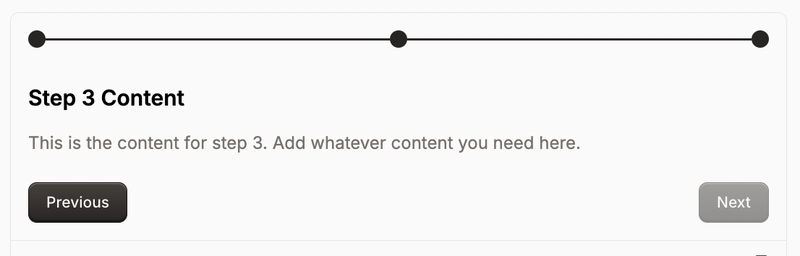
3. Stepper With Dots
A minimalistic stepper design that uses dots to indicate progress. Perfect for compact layouts or streamlined designs.

➡️ Get the source code for this Stepper With Dots example.
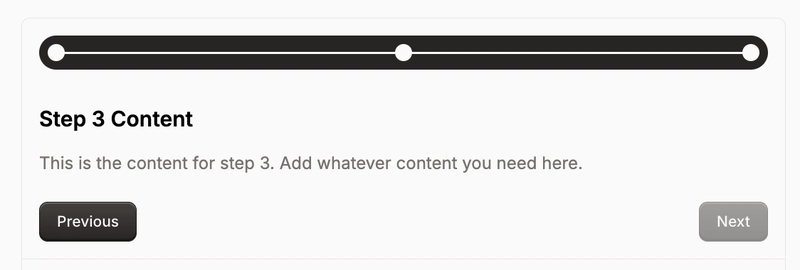
4. Stepper With Content
A versatile stepper that includes content for each step, allowing you to provide detailed information or forms within the stepper itself.

➡️ Get the source code for this Stepper With Content example.
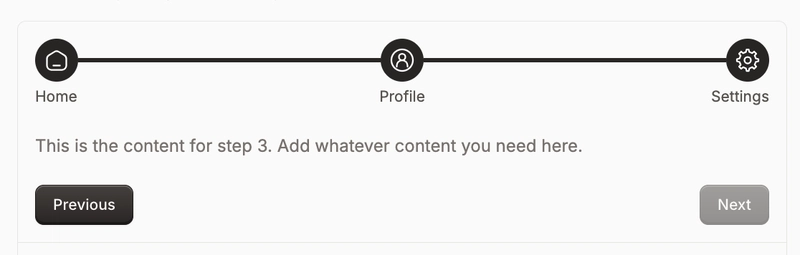
5. Stepper Custom Styles
A customizable stepper design, enabling you to adapt styles and layouts to match your project's unique requirements.

➡️ Get the source code for this Stepper Custom Styles example.
With these examples, you can easily implement visually appealing and functional steppers in your Tailwind CSS projects. Explore the source code links to start creating intuitive multi-step workflows!
Featured ones: